
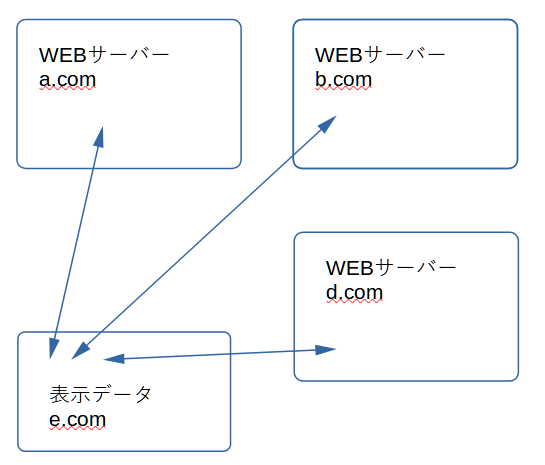
上の図のような事をしたいと思いました。
他のサイトのデータを複数の表示サーバーに表示させます。何行でも、どのようにでも自由にデザインが可能です。htmlでもJavascriptでも可能なので、データの管理が簡単になります。
通常ならIFRAME(インラインフレーム)が簡単ですが、表示の状態が限定されてしまうので出来れば<Div>ここに表示データ</Div>としたかったのです。
<Div>タグではなく別のタグでも可能ですが、今回はDivタグです。
上の図のa~eのサイトは自分で運営中のサイトで他のサイトではありません。
eのサイトはAccess-Control-Allow-Originヘッダでアクセス認めています。
他のサイトでは基本的にはできないのでご注意ください。
MDNのオリジン間リソース共有について
eのサイトの.htaccess
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Header append Access-Control-Allow-Origin: *
.htaccessはフォルダーごとに制御可能なのでセキュリティの問題も含めてサブホルダーにしてください。Header append Access-Control-Allow-Origin: *を.htaccessに追加、無ければ作成します。誰でもアクセスできるのでipを限定するなども必要かもしれません。
eサイトのデータ送り出す出口のPHPプログラム
function sub_upload($trans){
global $x;
header("Content-Type: application/xml; charset=utf-8");
print '<?xml version="1.0" encoding="utf-8" ?>' ;
print "<main>";
print "<text>";
foreach($trans as $t){
print rawurlencode($t);
}
print "</text>\n";
print "<id>$x</id>";
print "</main>";
//
return;
}
<text>表示内容</text>です。
<id>表示するIDです。</id>リクエストの内容$xをそのまま返します。非同期通信なのでクライアント側から送った後にデータを返します。その時に表示位置がないと何処に表示していいかがわかりません。これは複数のデータがある場合は必要です。
a~cサイトの表示部 いくつでも可能
<div name="display-ajax" id="aaaa" style="display:none">m=data1&mode=0&x=aaaa</div>
<div name="display-ajax" id="bbbb" style="display:none">m=data2&mode=8&x=bbbb</div>
style=”display:none”で表示を消していますが、m=data1&mode=0&x=aaaaをeサイトに送ります。id=”aaaa”が表示位置のタグでX=aaaaが返す再のIDになりますので何でも良いですが同じで尚且つ他のIDとは重複しないID名にして下さい。name=”display-ajax”はすべての表示行で同じ必要があります。name=”display-ajax”をJavascriptでさがします。
最初は<div></div>に書いている内容をeサイトに送り、受けとったデータをここの表示内容と入れ替えます。
a~cサイトのJavascript
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
window.onload = function() {
var elements = document.getElementsByName('cm_cout');
if (elements[0]!=void 0) {
for (var i = 0; i < elements.length; i++) {
var nd=elements[i].innerHTML.replace(/&amp;/g, '&');
ajx(nd);
}
}
}
function ajx(nd){
$.ajax({
type: "POST",
url: "https://pink-cats.com/cm/cm_download.php",
cache: false,
data: nd,
dataType:'xml',
async: false,
success: function(msg) {
var z=$(msg).find("text").html();
var a_id=$(msg).find("id").html();
z=decodeURIComponent( z );
$('#'+a_id).html(z);
$('#'+a_id).css("display","block");
}
})
}
</script>
修正 2021/11/5 ループの中にajaxを入れていたのは間違いでした。送りと受信の2倍でループしてました。
Jqueryを使いました。そのままJavascriptで書いたらなぜか転送したJavascriptが動かずに調べるのも面倒だったので…..属性があるのですかね?Jqueryでも動くのと動かないのがあるようで、その場合はJavascriptだけを共通にして最初から組み込んでいます。
Jqueryはgooglから持ってきてます。サイト側にあれは一番上の行は不要です。
内容は簡単で「https://e.com/atara/ktara/download.php?m=data2&mode=8&x=bbbb」と送り出され、eサイトのphpで処理された表示データが<text></text>の中にrawurlencodeでエンコードして送られJavascriptでdecodeURIComponentでデコードします。ポイントはその際に表示IDも返すことで、複数行でも対応可能です。
HTMLの文中に<div name=”display-ajax”があれば内容を書き換えます。何行も可能です。