WEB開発を始めたい人向け(まだ編集中です。)
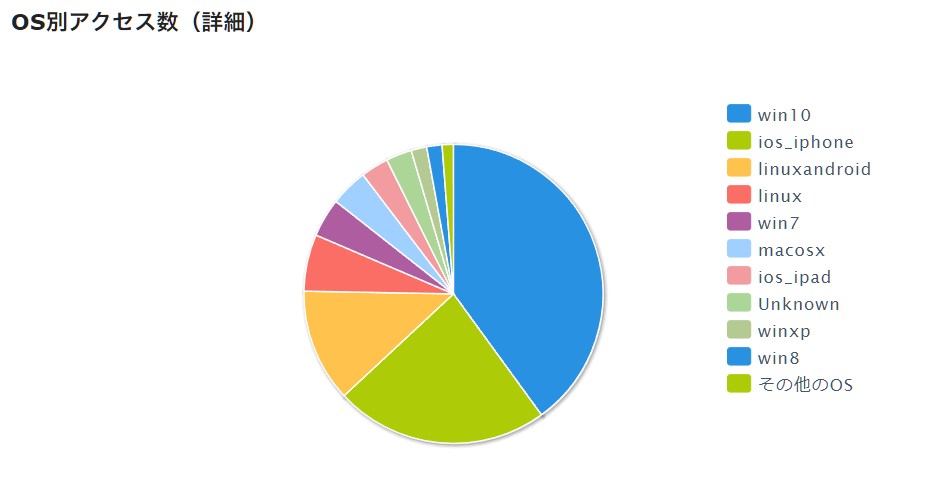
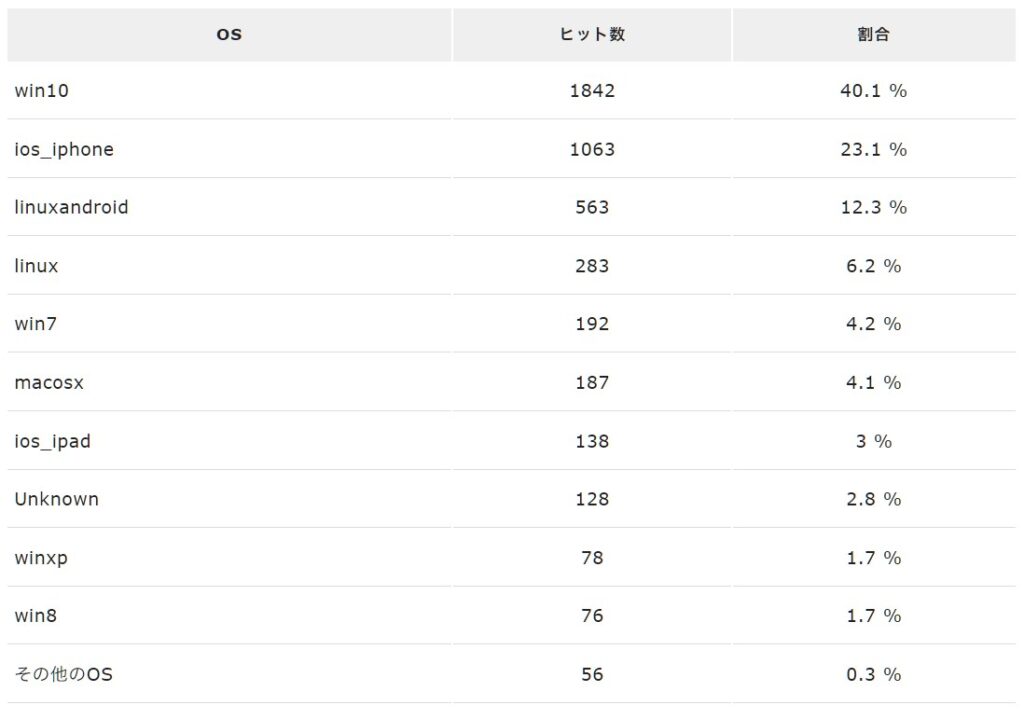
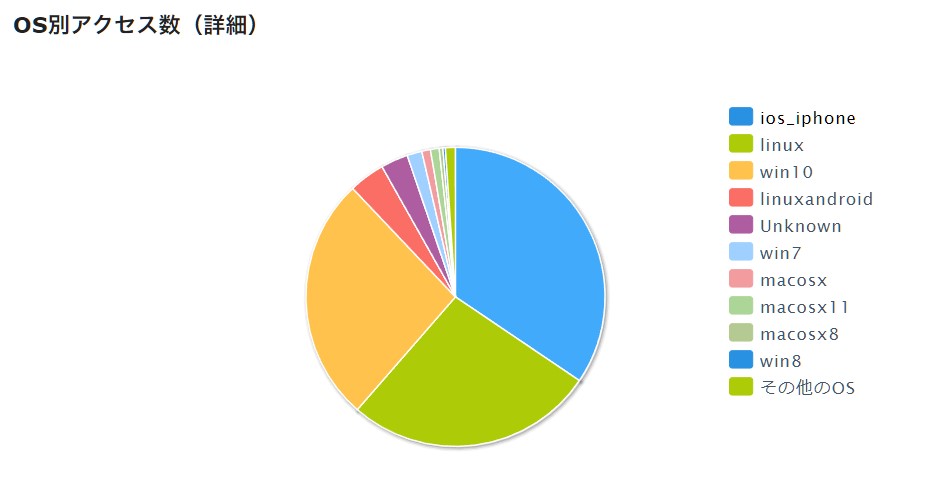
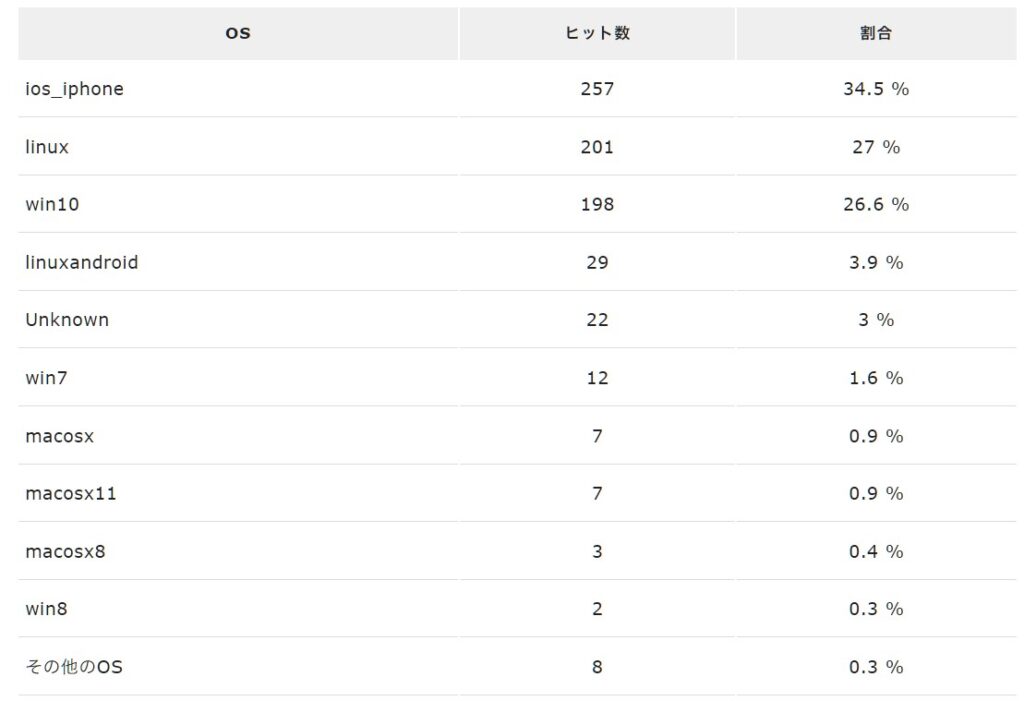
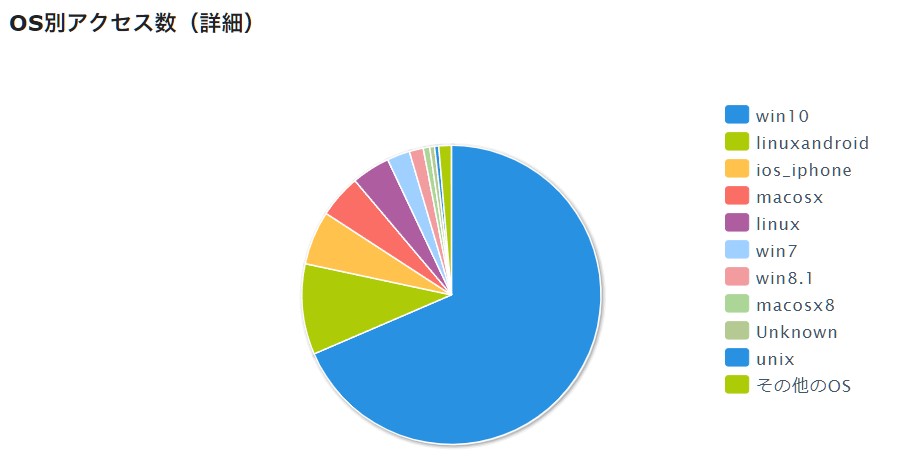
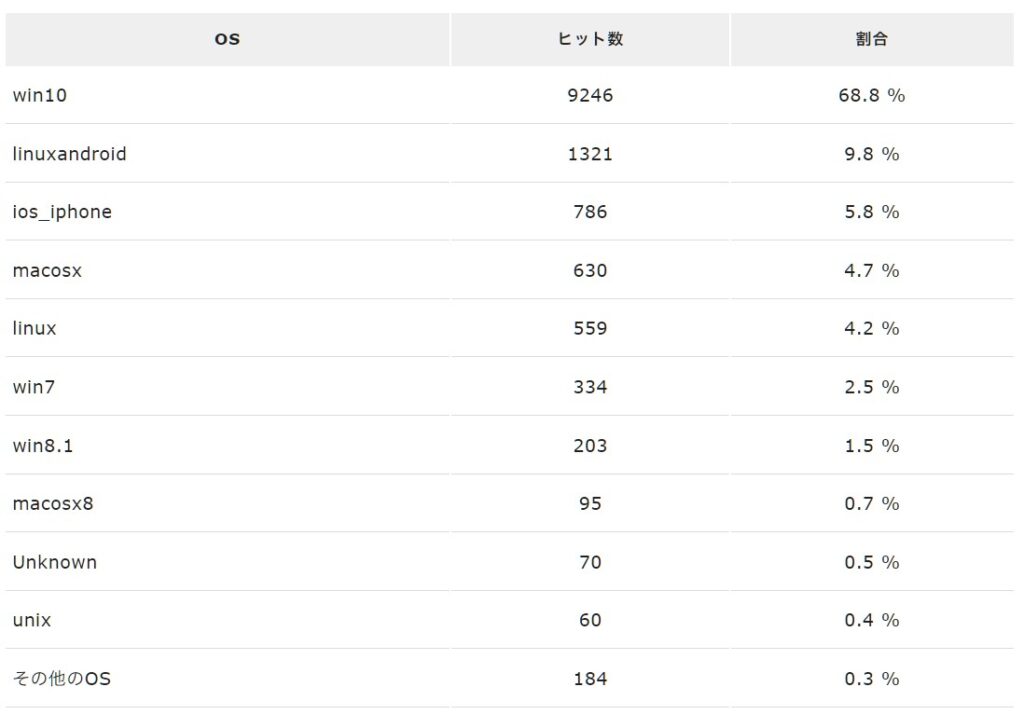
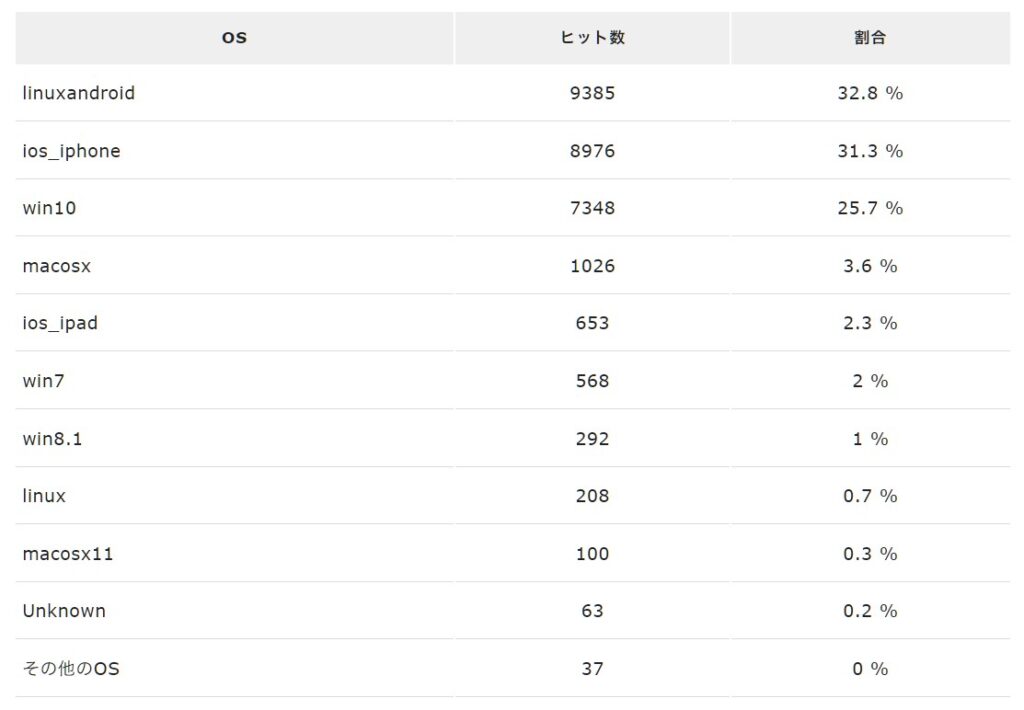
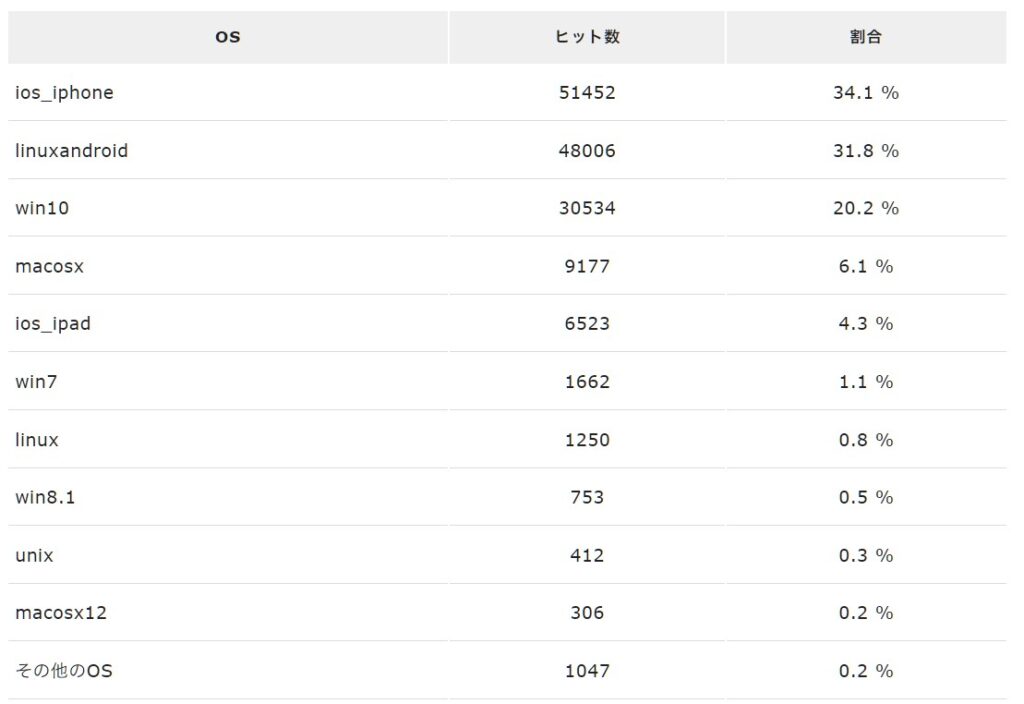
業種によって異なりますが、パソコンより、携帯が多い傾向で、あとはタブレットです。業種別、掲載方法違いによる割合を5つ示します。全て、2022/3/1-2022/3/28迄の集計です。
集計データはサーバー側のLOGデータなので、割合は正確です。
画面デザインは、レスポンシブWebデザインとか、フレキシブルレイアウトとかで、携帯とパソコンの両方に対応する方法で作ります。上記の例では「焼き鳥のお店」で、基本FaceBook、では携帯専用でも良いと思いますが、1人でも多く集客したい場合は異なります。ただ、パソコン専用はあり得ないと言う事です。その為、開発者は、パソコン、Iphone、Androidでテストする必要があり、ブラウザは、インターネットエッジ、Crome、Firefox、Safarinなどでの確認が必要です。
WEBを作る、環境は
ハードウエアー
・ネット環境(できれば有線)
・パソコン(ディスクトップやノートパソコン)
・携帯
ソフトウエアー
・XAMPP下でのWEB環境(無料)
・GIMP 写真や文字編集ソフト(無料)
・RawTherapee 写真加工(無料)
習得する知識
・HTML,Javascript、CSS
・PHP、データベース
・WordPress
・Bootstrap
パソコンはWindowsかMACか、もしくはLinaxかとなるのですが、最初はWindowsかMACですね。私は、利用者が多いWindowsを勧めます。
どのように習得するかですが、自宅パソコンにXAMPPを入れて、WEB開発環境を作り、WordPressで実際のWEBを作ることをお勧めします。その過程で絶対に必要なスキルを取得します。また、必ず、文字や写真などの加工が発生しますので、GIMPで編集のスキルもアップさせます。
XAMPP(ザンプ)はApacheがベースとなり、PHPやデータベースが使え、Wordpressもインストール可能です。自分で一から立ち上げるならWindowsのIISでも可能ですが、かなり遠回りです。また、WEBサイトはWordPressを使う事で、携帯やタブレット、パソコンと画面の方向や大きさが変わってもWEBを表示する事ができます。これも自分でする場合は、Bootstrapなどを用いて作ることも可能です。