WorldPressでアフリエイトをしている場合、A8とかの広告素材を時間で切り替えます。
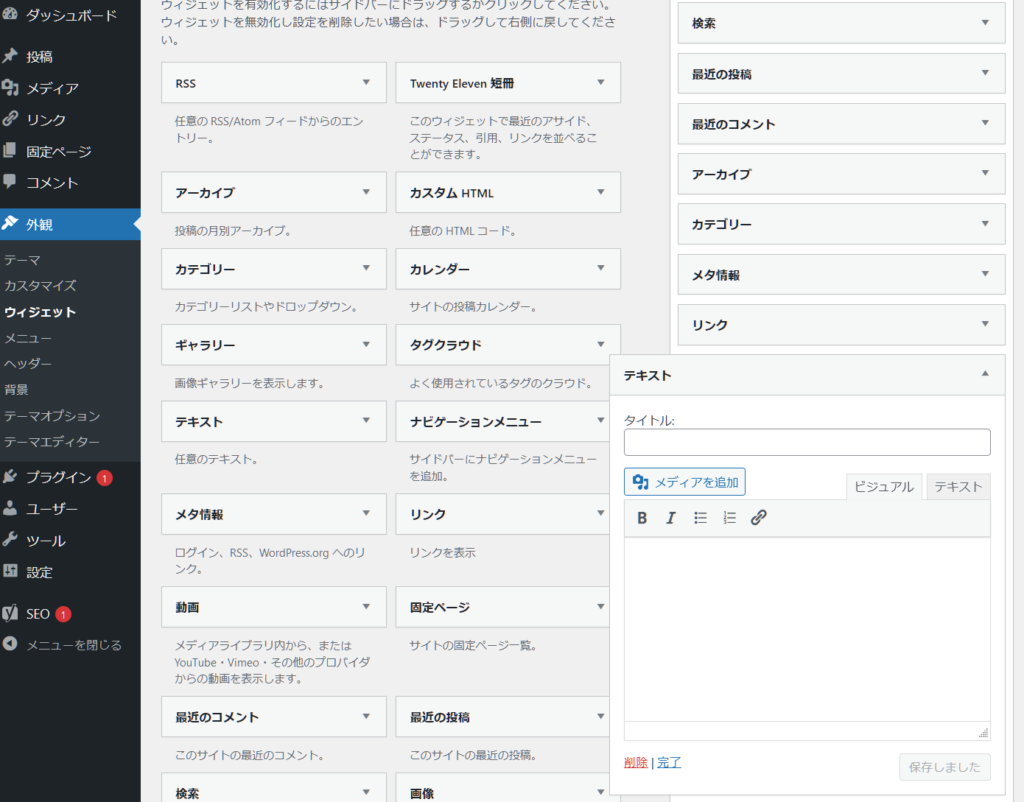
管理画面で「外観」→「ヴィジェット」のテキスト内に配置します。
注意!ここのサイトには使ってません。ここはGoogleが自動で表示しています。

<div id="cm0">
<!-- 広告1 -->
</div>
<div id="cm1">
<!-- 広告2 -->
</div>
<div id="cm2">
<!-- 広告3 -->
</div>
<div id="cm3">
<!-- 広告3 -->
</div>
<script type="text/javascript" language="javascript">
var num=-1;
countup();
function countup(){
document.getElementById("cm0").style.display ="none";
document.getElementById("cm1").style.display ="none";
document.getElementById("cm2").style.display ="none";
document.getElementById("cm3").style.display ="none";
num=num+1;
if (num>3) num=0;
document.getElementById("cm"+num).style.display ="block";
setTimeout(countup, 10000);
}
</script>広告の部分にそれぞれの広告スクリプトを入れてください。
4つ用ですが、1つの枠に2つ入れると8つを切替えられます。スクリプトを変えれば、2つから複数の表示にかえれますので調整してください。
同じ画面上に2つ以上設置するなら、id= を変えてください。同じidの名前は使えません。
また、function countup(){ も function countup2(){ などに名前を変えてください。
簡単に作っています。広告内容で高さが変わりますので注意です。
2021/4/30 追記
このサイトに改良版と自動生成が上がっています。